概要
WordPress のテーマ「Simplicity2」のエディタで、使用しないクイックタグボタンを削除する。
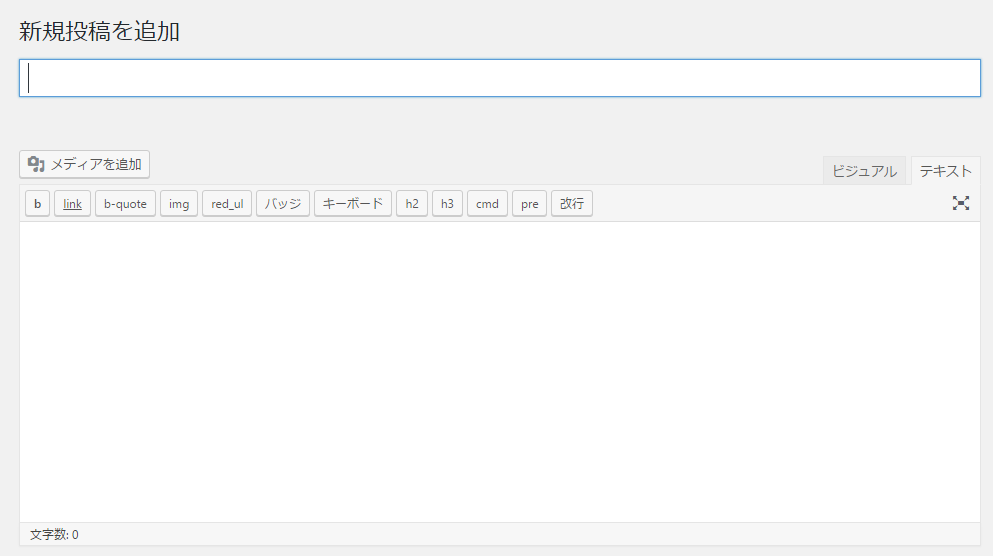
カスタマイズ方法
親テーマのlib/qtags.phpを直接編集し、使用しないボタン定義の行頭に//を挿入してコメントアウトする。
// QTags.addButton('qt-bold','太字','<span class="bold">','</span>');
QTags.addButton('qt-red','赤字','<span class="red">','</span>');
// QTags.addButton('qt-bold-red','太い赤字','<span class="bold-red">','</span>');
QTags.addButton('qt-red-under','red_ul','<span class="red-under">','</span>');
// QTags.addButton('qt-marker','黄色マーカー','<span class="marker">','</span>');
// QTags.addButton('qt-marker-under','黄色アンダーラインマーカー','<span class="marker-under">','</span>');
// QTags.addButton('qt-strike','打ち消し線','<span class="strike">','</span>');
QTags.addButton('qt-ref','バッジ','<span class="ref">','</span>');
QTags.addButton('qt-keyboard-key','キーボード','<span class="keyboard-key">','</span>');
// QTags.addButton('qt-information','補足説明(i)','<div class="information">','</div>');
// QTags.addButton('qt-question','補足説明(?)','<div class="question">','</div>');
// QTags.addButton('qt-sp-primary','primary','<div class="sp-primary">','</div>');
// QTags.addButton('qt-sp-success','success','<div class="sp-success">','</div>');
// QTags.addButton('qt-sp-info','info','<div class="sp-info">','</div>');
// QTags.addButton('qt-sp-warning','warning','<div class="sp-warning">','</div>');
// QTags.addButton('qt-sp-danger','danger','<div class="sp-danger">','</div>');
// QTags.addButton('qt-bold','','<div class="bold">','</div>');



コメント